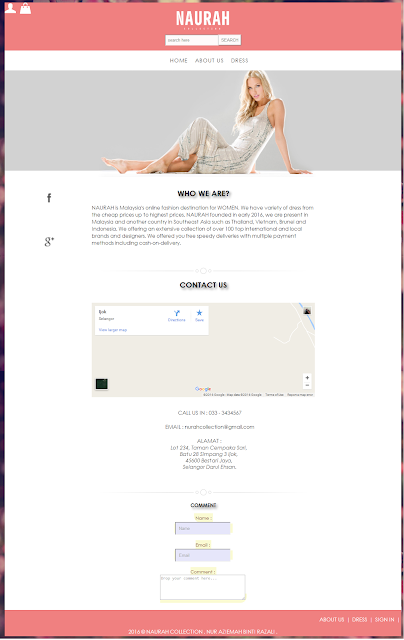
CODE CSS & RESPONSIVE : LAMAN NAURAH LEE
CSS /* CSS STYLESHEET FOR NURAH*/ body{ background:url(bg.jpg); font-family:century gothic, sans-serif; margin-left:15px; font-size:16px;} header{ background:lightcoral; width: 100%;} .seg-bar{ cursor:pointer; text-align: center; width:50%; vertical-align: middle; display: table-cell;} .search input{ padding: 7px 7px 7px 7px; color:gray ; background:snow; } .icon{ display: block; position:absolute;} /*--NAVIGATION--*/ nav{ background:white; padding:4px ; text-align:center ;} nav ul{ list-style:none;} nav li{ display:inline-block; padding: 0px 9px 0px 9px;} nav a{ text-decoration: none; letter-spacing: 0.1em; color:black ; } nav a:hover{ border-bottom:1.5px dashed lightcoral ; color: lightcoral;} /* ----------------------------> ARTICLE, SECTION, CONTENT IN HERE */ .container{ align-content: center;} .row{ margin-left: 15px; margin-right: 15px;} .row img{ height:40%} .box{ width:60%; border-bottom:...